Appearance
插件介绍
插件分为 内置插件 和 挂载插件
插件是提供不同功能的实现
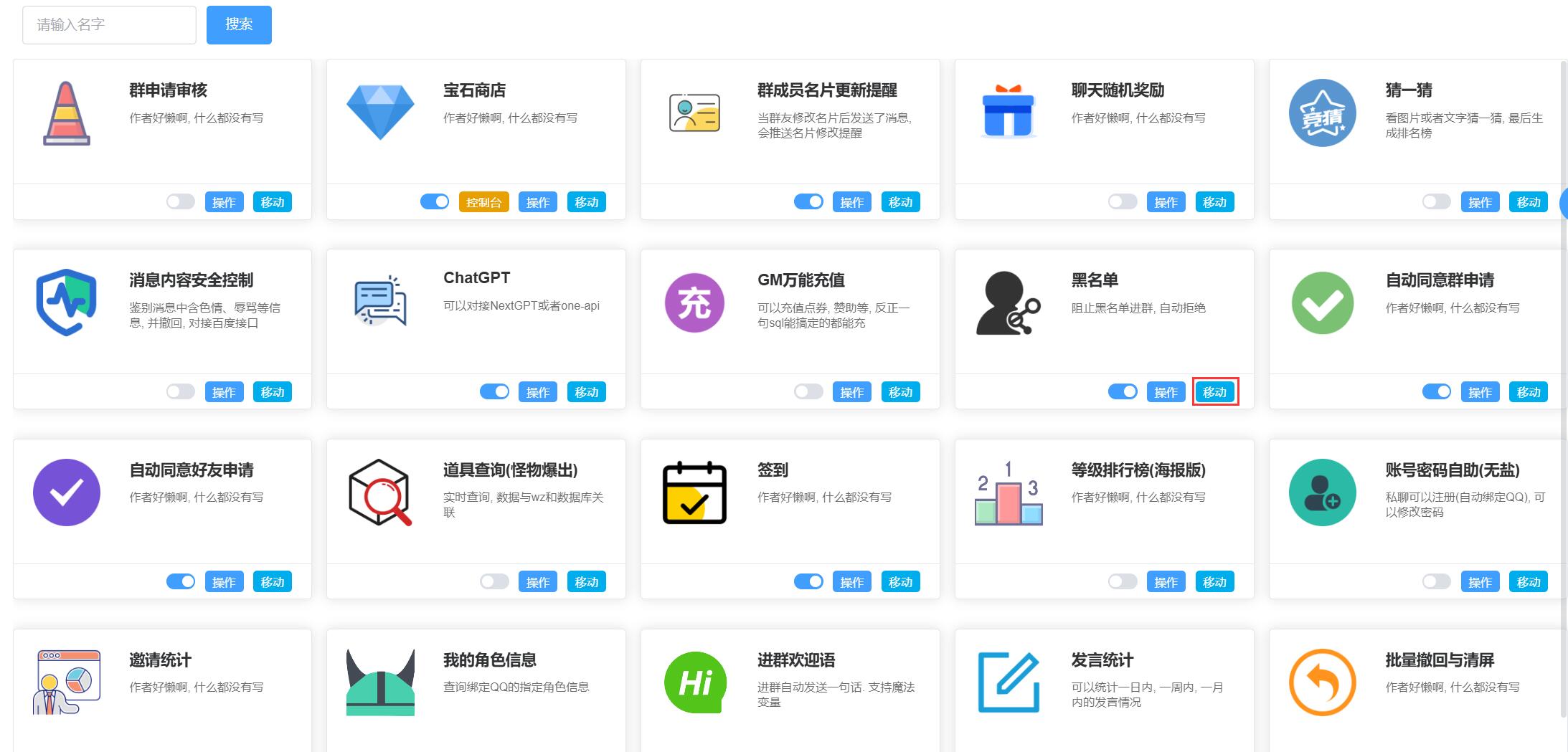
<- 左侧可以查看所有插件哦~
配置
插件基本遵循以 配置 控制功能的逻辑
点击插件的 操作 按钮, 弹出文件列表
在更改的配置后, 需要 保存 和 加载配置 才能生效或 保存并加载配置
插件优先级
每个消息会按照顺序交给每个插件去处理, 有些插件需要高优先级, 否则可能会导致功能失效
比如: 如果 黑名单 在 自动同意群申请 插件后面处理事件, 那么先同意了群申请, 黑名单 插件无法拒绝已经加入的了
提示
越在后面优先级越高(网页端是倒叙显示)

插件开发
允许用户开发自定义插件, 入口文件 index.js
在 ./plugins 文件夹中新建一个文件夹 名字就是插件名字
在文件夹中新建 index.js, 并暴露回调函数
回调函数
- onGroupMessage(event) 收到群消息
- onUserMessage(event) 收到私聊消息
- onGroupMemberAliasUpdate(event) 群成员名片修改
- onGroupMemberIncrease(event) 群成员增加
- onGroupMemberDecrease(event) 群成员减少
- onGroupRequest(event) 申请进群
- onFriendRequest(event) 申请好友
- onState(event) 开光状态变更, 一般开启时做配置加载
- call(event) 插件间调用
- webcall(request, response) web接口调用
- console 属性, 是否提供控制台
配置控制功能
为了实现 配置控制功能, 预留了 onLoadData 回调函数
请在函数内部实现配置的加载
目录结构
config
.
├─ index.js 入口文件
├─ config.json 配置文件 (建议持有)
├─ info 别名 _info
│ ├─ description.txt 简介
│ └─ image.png logo
└─ static 别名 _static 静态文件 html 等
└─ ...